1. 도메인 구매
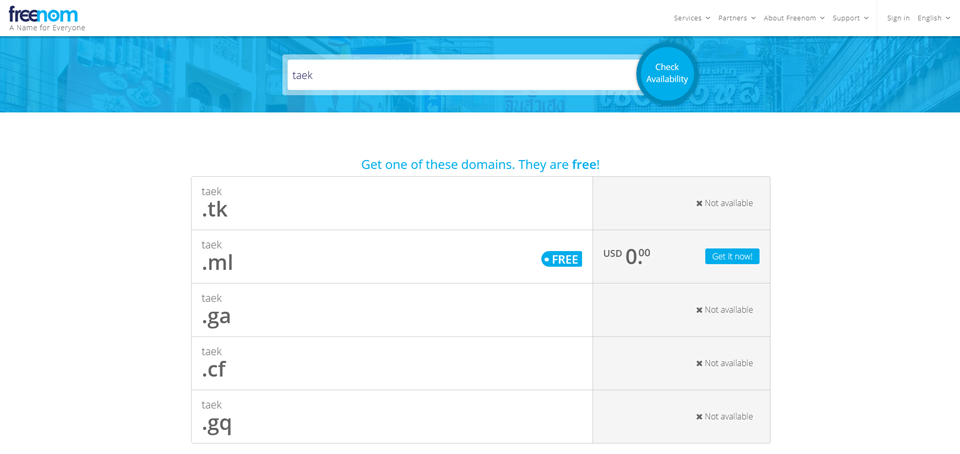
무료 도메인 Freenom 이용하여 도메인 구매(무료임)


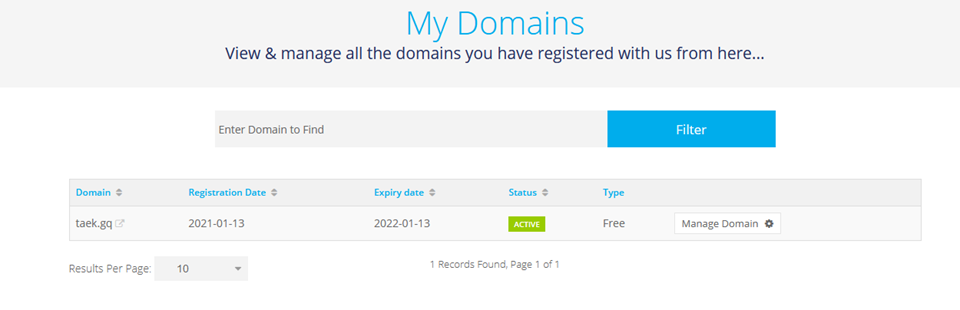
‘taek.gq’ 도메인을 구매하였으며, 해당 도메인을 Route53에 등록하는 과정을 기록할 예정. 업체의 경우, 원하는 도메인을 아이네임즈와 같은 호스팅업체를 통해 도메인 구입 후 사용하면 되며, 도메인은 어느 곳에서 구입하던 상관없음.
2. Route53에 구매한 도메인 등록하기

Route53에 이미 만들었기 때문에 만드는 방식을 다시 한번 정리하여 작성할 예정.
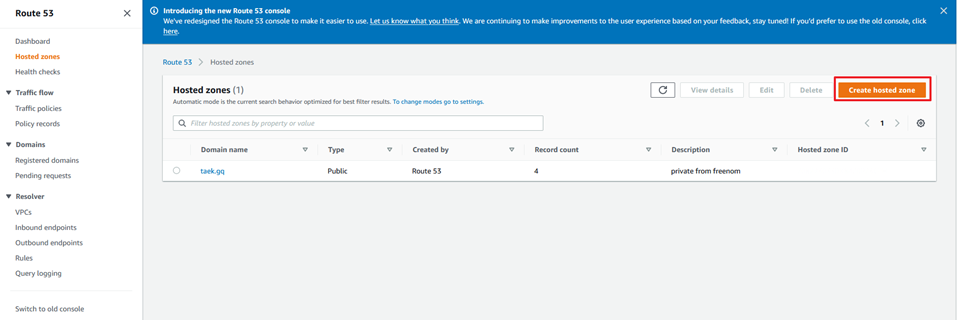
Route53 서비스로 접근하여 ‘Create hosted zone’을 통해 생성한다.

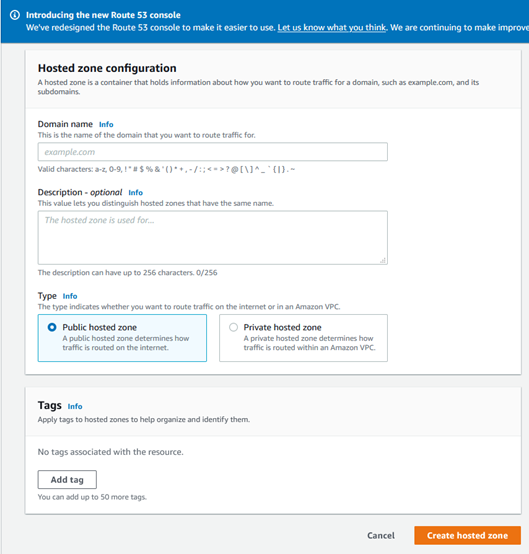
‘Domain name’ : 구매한 도메인 이름을 작성한다. 저의 경우, Freenom을 통해 ‘taek.gq’를 구매하였기 때문에 해당 이름을 작성.
‘Description-optional’ : 위의 화면에서도 보이는 것 처럼 해당 도메인 Hosted zone에 대한 설명을 쓴다. Freenom에서 구매한 도메인 정도로 작성해줬음.
Type : 해당 DNS를 Private용도로 사용할 지, Public용도로 사용할 지 선택하며, 저의 경우 여러 테스트를 위해 Public으로 생성하였음.

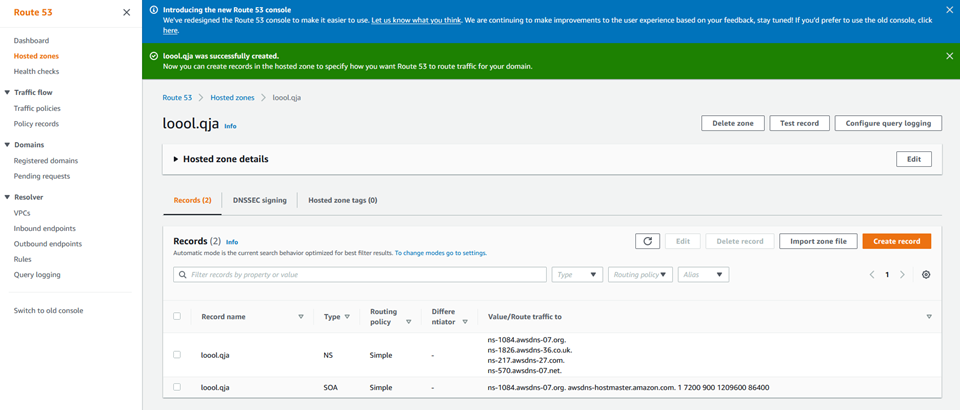
테스트를 위해 loool.qja를 만들었으며, 실제로 사용할 수는 없겠지만 생성이 완료되면 NameServer와 SOA 필드가 만들어지며, NameServer의 경우, 호스팅업체의 네임서버를 사용해도 되지만 특별하지 않으면 AWS 네임서버 사용하는 것도 무방.
3. 도메인 구매한 사이트에서 NameServer 변경

Freenom에서 구매하였으므로 해당 사이트에서 변경하는 방법을 기록하지만, 대부분의 사이트는 같은 형식으로 되어있을 것이다.
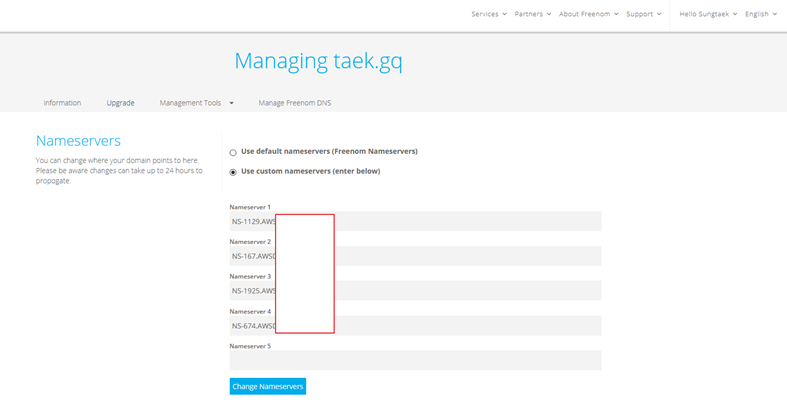
-. Services(상단탭) -> My Domains(상단탭) -> Manage Domain -> Management Tools -> Nameservers 경로를 따라 들어가면 Nameserver를 변경할 수 있는 위와 같은 화면이 나온다.(프리놈을 사용하는데 못찾겠으면 컨트롤+F에서 검색하여 찾을 것)
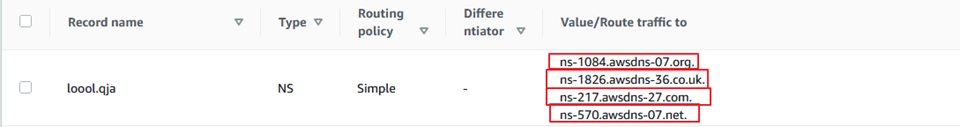
-. Custom Nameserver로 설정하여, Nameserver 1~5를 순서대로 입력해줄 것. AWS 네임서버는 4개가 있으며, 위에 Hosted Zone을 생성하면 확인이 가능하다. NS 레코드의 Value 입력(아래 참고).

4. Route53 사용하기
Route53에 도메인 등록이 완료되었으며, 해당 도메인을 사용하면 된다. 하위 도메인은 필요에 따라 레코드를 생성하여 사용할 것.
(하위 도메인인이란, ‘taek.gq’를 볼 때, ‘www.taek.gq’, ‘test.taek.gq’ 와 같이 taek.gq에서 파생된 도메인을 말한다.)
추후 ACM에서 SSL 인증서 발급받는 방법을 작성할 예정.
'AWS Cloud' 카테고리의 다른 글
| Elastic Beanstalk 생성 후 S3 버킷 삭제하기 (0) | 2021.06.30 |
|---|---|
| VPC간 Peering 연결 (0) | 2021.04.06 |
| Launch Templates & Launch Configuration (0) | 2021.01.13 |
| AWS 인스턴스에서 25번 포트(SMTP) 사용하기 (0) | 2021.01.03 |